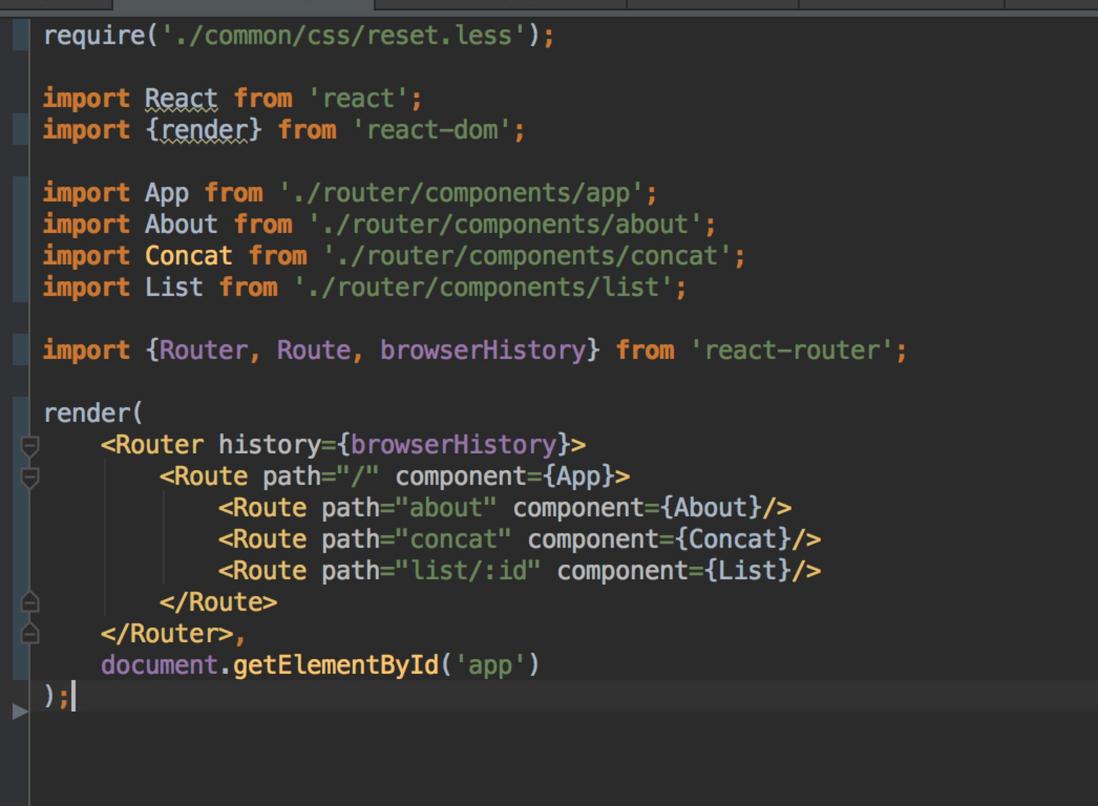
reactjs - Uncaught TypeError: Cannot read properties of undefined (reading 'pathname') after version migration of react-router-redux to connecter-react -router - Stack Overflow

reactjs - When passing a prop into a class component my IntelliJ linter will not recognize this.props.propName - Stack Overflow

React Router v6 Private Route Setup Tutorial | tutorial | In this video, I have described how we can setup private route in React Router version 6. ▣ Detail version of this

React Router v6 Private Route Setup Tutorial | tutorial | In this video, I have described how we can setup private route in React Router version 6. ▣ Detail version of this








![REACT] React - axios의 사용 REACT] React - axios의 사용](https://img1.daumcdn.net/thumb/C176x176/?fname=https://blog.kakaocdn.net/dn/sSSZT/btqxhLydsco/eTdy1mA2WZmLhIOzgKaBd1/img.png)